Having just returned from our first ever Clickfunnels Design-a-thon, I’m greatly inspired to bring you some tiny design tweaks that make a BIG difference in the professionalism and style of your funnels.
One of the biggest takeaways from the event was to remember that in all things funnel, you want to focus on MACRO changes first if traffic isn’t converting. This means focusing on the OFFER, then the COPY, and then the AUDIENCE.
But assuming you’ve got those things in the bag and dialed in, here are some top tiny tips from 30 of the most talented funnel designers who just spent 2 days designing new funnels for the new Clickfunnels Marketplace coming soon. These are all super easy to implement, take about five seconds, and help fugly funnels look a whole lot better.
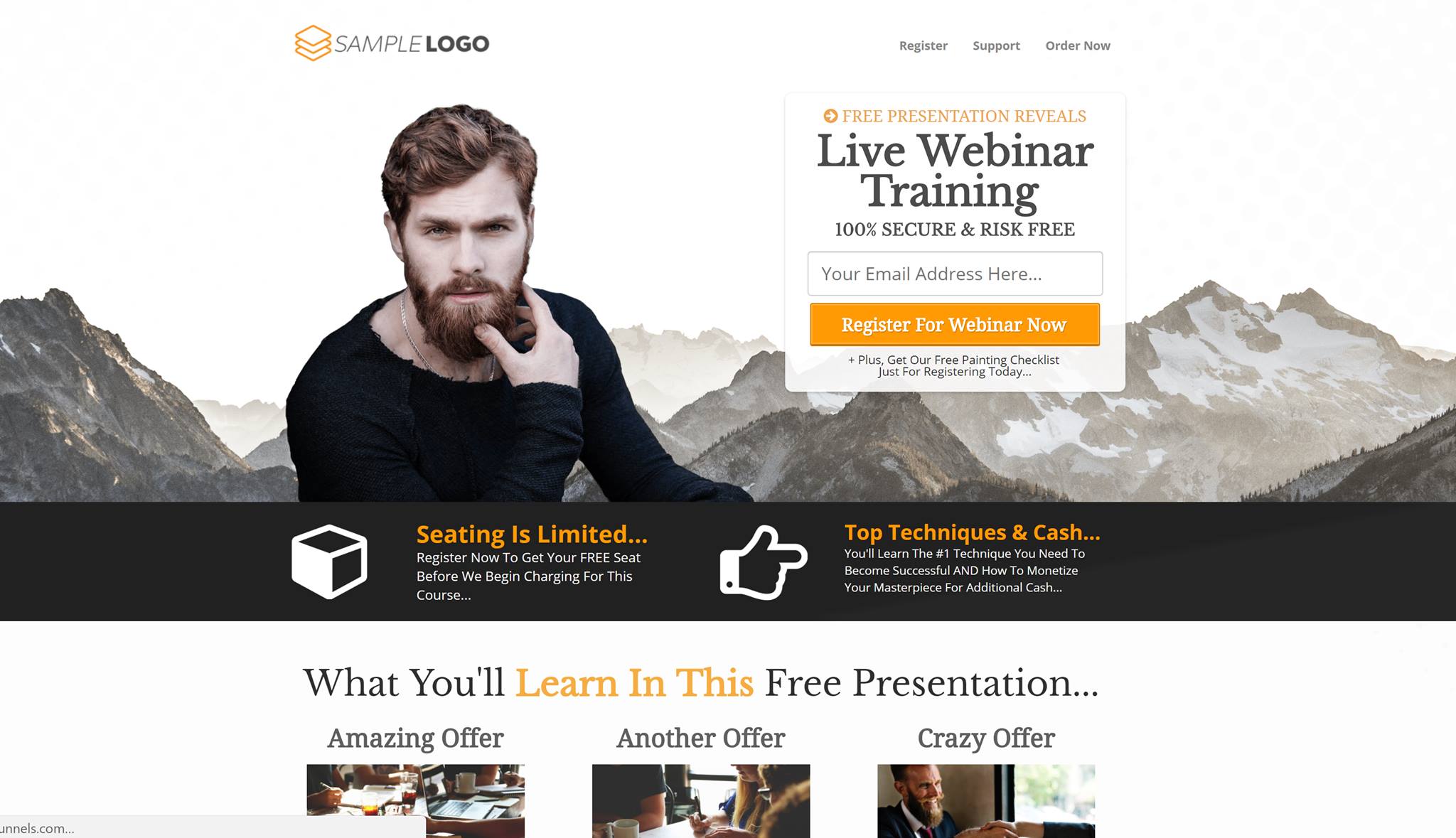
#1 Left Justified Non-Full Width Buttons
Everyone does centered buttons all the time. BORING. Instead, try placing a left-justified button underneath a headline and call to action, and make the button smaller than the width of a section. As Chris (one of the designers said in his most Australian voice) — “It’s just sexier.”